| Prev | Next |
Webpage Wireframe Toolbox
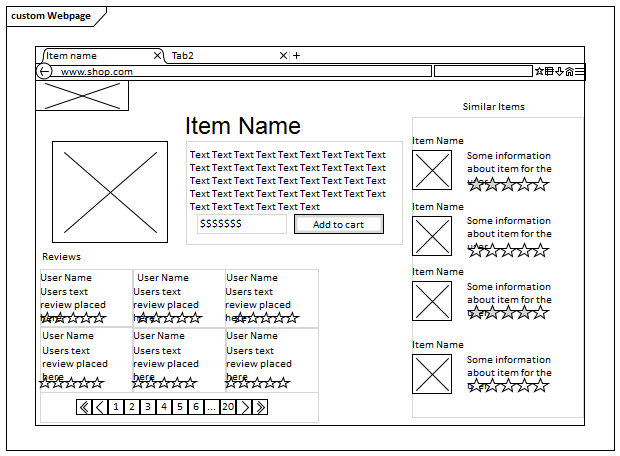
The 'Webpage Wireframe' Diagram Toolbox pages provide the templates for modeling the schematics, blueprints or framework of a website, defining how the web pages work. You can see and build on an example of how to model the webpage interface by dragging the Webpage Pattern icon onto a diagram.

Access
On the Diagram Toolbox, click on  to display the 'Find Toolbox Item' dialog and specify 'Wireframing' or 'Webpage'.
to display the 'Find Toolbox Item' dialog and specify 'Wireframing' or 'Webpage'.
|
Ribbon |
Design > Diagram > Toolbox |
|
Keyboard Shortcuts |
|
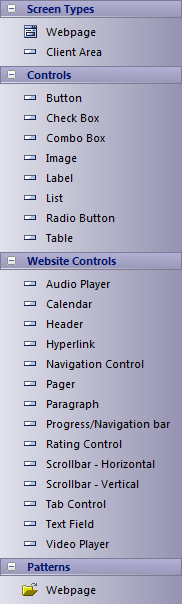
Webpage Toolbox pages
Image |
Detail |
See also |
|---|---|---|

|
Combobox, List, Progress/Navigation bar and Tab Control all provide lists of values, which you can extend by opening the 'Tagged Value Note' field of the appropriate Wireframing Tagged Value and adding, editing or removing items from the 'Values' list. In the Paragraph element you can set text alignment in the 'Align Text' Tagged Value, and edit the text itself in the 'Value' field of the 'Text' Tagged Value (which is of type <memo>). You can also do basic HTML text formatting, as for other formatted notes in elements. The Calendar element, when created, defaults to the current day and continues to update each day unless you set a value in the element's Date Tagged Value. If set, the date remains static until it is reset to 'Today' in the Tagged Value. Navigation Control defines a menu with, if required, multiple levels of sub-menu options. You can add and remove options at any level using the 'Wireframe' tab of the 'Properties' dialog. Each option, at any level, has these properties:
Hyperlink and Header elements are both also defined on the 'Wireframe' tab, and have a number of style properties that you set using simple drop-down lists:
|
Learn more

