| Prev | Next |
Apple iPhone/Tablet Wireframe Toolbox
The 'Apple Wireframing' Diagram Toolbox pages provide the templates for modeling the physical appearance of an Apple iPhone or tablet at a given state of execution of an application. They also provide a number of Patterns for generating model structures for different versions of the iPhone or iPad.


Access
On the Diagram Toolbox, click on  to display the 'Find Toolbox Item' dialog and specify 'Wireframing' or 'Apple'.
to display the 'Find Toolbox Item' dialog and specify 'Wireframing' or 'Apple'.
|
Ribbon |
Design > Diagram > Toolbox |
|
Keyboard Shortcuts |
|
Apple Screen Types
Item |
Description |
See also |
|---|---|---|
|
iPad Air, iPad Mini, iPhone 4s, iPhone 5c, iPhone 5s, iPhone 6, iPhone 6 Plus |
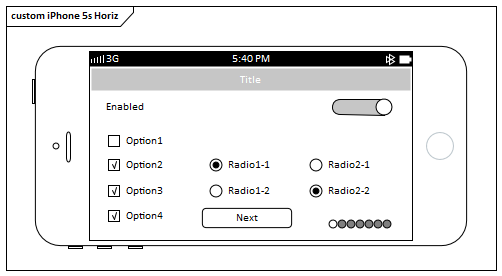
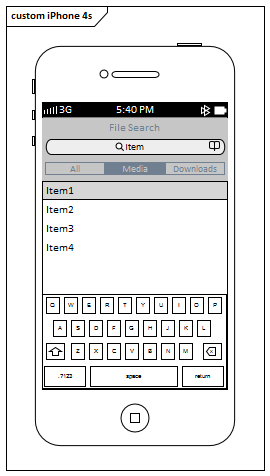
These icons each generate a frame for the device type you have selected. A prompt displays for you to specify portrait or landscape orientation. (The main illustration shows a landscape iPhone 5s frame and a portrait iPhone 4s frame.) Tagged Values:
|
Controls
Item |
Description |
See also |
|---|---|---|
|
Check Box |
Generates a labeled checkbox element, the label text being the name of the element. Tagged Values:
|
|
|
Radio Button |
Generates a labeled radio button element, the label text being the name of the element. Tagged Values:
|
|
|
Combo Box |
Generates an element representing a drop-down combo box. Tagged Values:
|
Assign Notes to a Tagged Value |
|
Label |
Generates a Label text element. The name of the element is the text of the label. Tagged Values:
|
|
|
List |
Generates a List box element. Tagged Values:
|
|
|
Table |
Generates a Table element with labeled columns, rows and cells. Double-click on the table to bring up the element 'Properties' dialog at the 'Wireframe' page, which provides the facilities for editing the table (adding, renaming and deleting columns and rows, changing the column width and editing the cell text) You can either edit the text by clicking on it, or by right-clicking and selecting an option. Note that the editor does not provide a true image of the table's appearance on the screen. Tagged Values:
|
|
|
Image |
Generates a place holder to indicate where an image will be placed on the dialog. You can display an actual image by assigning an alternative image to the element. |
Using the Image Manager |
Apple Controls
Item |
Description |
See also |
|---|---|---|
|
Address Bar |
Generates a URL Address Bar element. Tagged Values:
|
|
|
App Icon |
Generates an App Icon element. Tagged Values:
|
Using the Image Manager |
|
Button |
Generates a labeled Button element. The label text is the name of the element. Tagged Values:
|
|
|
Date/Time Picker |
Generates a Date and Time display element. Tagged Values:
|
|
|
Group List |
Generates a grouped list element with two levels of entry. Double-click on the element to open the 'Properties' dialog at the 'Wireframe' page. Use this page to compose the list entries. Click on the root node (the element name).
Click on the Group node (the first-level list item) directly underneath the root node.
Click on an item node (the second-level list item) directly under a Group node. Item nodes do not have any child nodes.
|
Using the Image Manager |
|
Keyboard |
Generates an element that depicts a keyboard. Tagged Values:
|
|
|
Loading Icon |
Generates an element that depicts the Apple loading icon. |
|
|
Page Control |
Generates an element rendered as a row of gray circles, indicating the number of pages available and which of those represents the currently-displayed page. Tagged Values:
|
|
|
Search Bar |
Generates an element representing a search field. Tagged Values:
|
|
|
Segment Control |
Generates an element depicting a set of tabs (defaulted to three tabs). Tagged Values:
|
Assign Notes to a Tagged Value |
|
Spinner Control |
Generates an element representing a spinner control with a list of items that can be selected from. Tagged Values:
|
Assign Notes to a Tagged Value Element Context Menu Operations |
|
Stepper |
Generates an element depicting a decrement/increment (minus/plus) control. |
|
|
Switch |
Generates an element representing a sliding on/off switch. Tagged Values:
|
Assign Notes to a Tagged Value |
|
Text Field |
Generates a text field in which the end user can type free text, such as the name for a login page. The field contains the text 'TextField' and a crossed circle. Tagged Values:
|
|
|
Title |
Generates an element that represents the title for a page, the element name being the title text (such as 'Settings'). The element is a rectangle with gray background and white text. |
|
|
Toolbar |
Generates an image that represents a Toolbar with default icons, which you can add to or replace with images from the Image Manager. Double-click on the element to display the 'Properties' dialog at the 'Wireframe' page, which lists the icons displayed in the frame of the Toolbar element.
|
Using the Image Manager |
|
Tab Bar |
Generates an element that depicts a row of tabs represented by images. Double-click on the element to display the 'Properties' dialog at the 'Wireframe' page, which shows the root node (the TabBar element itself) and the items contained in the TabBar (as images).
Root node Properties:
Item node Properties:
Select the 'General' page of this Tab Bar element's 'Properties' dialog, and click on the 'Tags' tab. Element Tagged Value:
|
Using the Image Manager |
Apple Patterns
You can use any of these Patterns as examples of how the elements are used, as basic components of a larger model, or as the starting point to develop a more detailed model of one or more of the products.
Item |
Description |
See also |
|---|---|---|
|
Apple iPad Air |
Creates an example model for the Apple iPad Air. |
|
|
Apple iPad Mini |
Creates an example model for the Apple iPad Mini. |
|
|
Apple iPhone 4s |
Creates an example model for the Apple iPhone 4s. |
|
|
Apple iPhone 5c |
Creates an example model for the Apple iPhone 5c. |
|
|
Apple iPhone 5s |
Creates an example model for the Apple iPhone 5s. |
|
|
Apple iPhone 6 |
Creates an example model for the Apple iPhone 6. |
|
|
Apple iPhone 6 Plus |
Creates an example model for the Apple iPhone 6 Plus. |
Learn more
 buttons
buttons
