| 上一页 | 下一页 |
使用进度条
您可以向任何可以显示隔间的元素添加进度条,并且可以在图表上显示时显示范围内的任何数值。
进度条可用于显示诸如以下内容:
- 任务或项目的当前进度
- 已使用了多少项目预算
默认情况下,进度条将显示0到100(含)之间的值; 但是,可以调整最小值和最大值以设置所需的任何值范围。
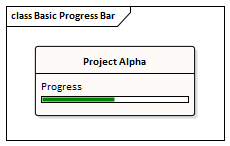
此图显示了默认进度条的示例:

使用新的标记值创建进度条
使用此过程使用您从头开始创建的简单标记值创建进度条。
步 |
行动 |
也可以看看 |
|---|---|---|
|
1 |
在图表上,创建一个可以显示隔离专区的元素(例如需求或功能),并为其添加一个简单的标记值。 |
快速入门 - 向元素添加标记值 |
|
2 |
从标记值窗口打开标记的注释并添加'Type = ProgressBar;' (包括分号)然后单击“ 。
(您可以向“ 标记值”添加更多选项,如“ 附加进度栏选项”表中所述。) |
|
|
3 |
单击元素,然后按或右键单击并选择“隔离可见性”选项。将显示“隔间可见性”对话框。 |
|
|
4 |
选中“Show Element Compartments”面板中的“Tags”复选框,然后单击“ 。 现在,进度条将显示在图表上的元素上,标记值名称位于条形图上方。 |
|
|
五 |
在“ 标记值”窗口中,通过在标记的“值”字段中键入1到100之间的数字来指示进度。在图表上,进度条的适当长度以绿色填充。 |
从“UML类型”对话框创建进度栏
您还可以从“UML类型”对话框定义进度条标记值,然后可以将其应用于任何元素,而无需每次都设置标记值注释。
步 |
行动 |
也可以看看 |
|---|---|---|
|
1 |
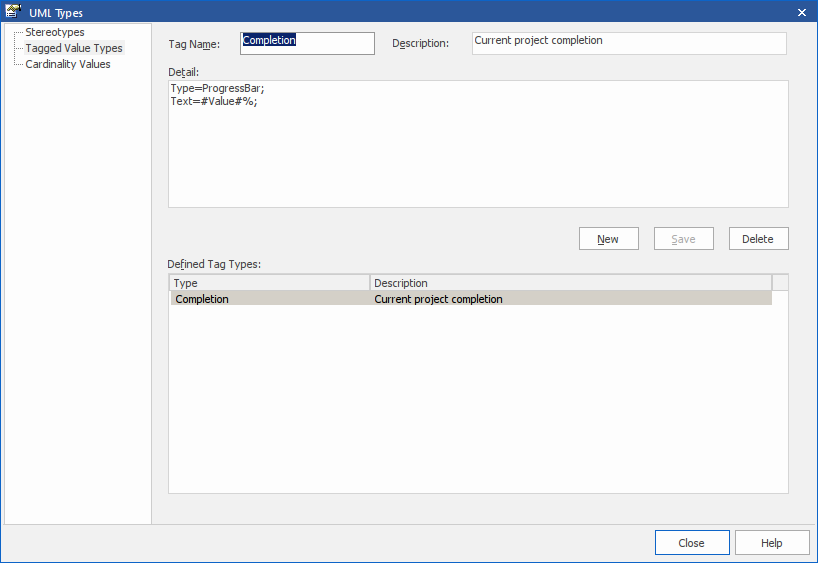
选择“配置>参考数据> UML类型”功能区选项以显示“UML类型”对话框,然后单击“ 标记值类型 ”选项卡。 |
标记值类型 |
|
2 |
在“标记名称”和“描述”字段中,键入标记值的名称和描述。在“详细信息”字段中,键入选项参数及其标记值的值。单击“ 然后单击“ 。
(选项参数在“ 附加进度栏选项”表中进行了描述。) |
|
|
3 |
选择“开始>浏览>属性> 标记值 ”功能区选项以打开“ 标记值”窗口(如果尚未打开)。 在图表上选择一个元素,然后在Tagged Values窗口中单击 在“标记值”对话框的“标记”字段中,单击下拉箭头并选择在步骤2中创建的标记值,然后单击“ 。 |
|
|
4 |
在图表上,右键单击元素并选择“Compartment Visibility”选项以显示“Compartment Visibility”对话框。 |
|
|
五 |
选中“标签”复选框,然后单击“ 。 |
|
|
6 |
在“ 标记值”窗口中,更改“值”字段中的数字几次,每次单击该字段。请注意它对进度条的影响。 |
其他进度栏选项
默认进度条将显示标记值名称,并反映0-100范围内的值。如果需要,您可以更改范围值,如果必须提供更多信息,则显示栏右侧的文本。默认情况下,进度条的背景,边框和填充颜色由当前应用的内置图主题确定。但是,您可以将自己的颜色应用于其中一个或多个属性。
使用这些参数可以增强进度条。
参数 |
描述 |
|---|---|
|
MINVAL |
使用MinVal选项设置要在进度条上显示的最低允许值。
设置MinVal = 10的进度条; 将从10开始。低于10的值将不会显示在其上。 如果已定义最大值(MaxVal),则进度条将显示MinVal和MaxVal(包括)之间的任何值; 否则,最大值将默认为MinVal + 100.因此,如果MinVal = 10,则进度条可以显示10到110(含)之间的值。 |
|
MaxVal最大值 |
使用MaxVal选项设置要在进度条上显示的最高允许值。
设置MaxVal = 300的进度条; 将显示高达300且包括300的值。不会显示高于300的值。 如果设置了最小值(MinVal),则进度条将显示MinVal和MaxVal(包括)之间的任何值; 否则最小值将默认为0.因此,如果MaxVal = 300,则进度条可以显示0到300(含)之间的值。 |
|
文本 |
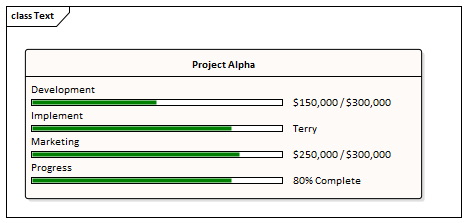
使用“文本”选项可以定义要在进度条右侧显示的其他文本。文本可能是资源名称,也可能是项目总允许预算的当前占用量。
此图显示了使用“文本”选项的许多示例。
|
|
隔离 |
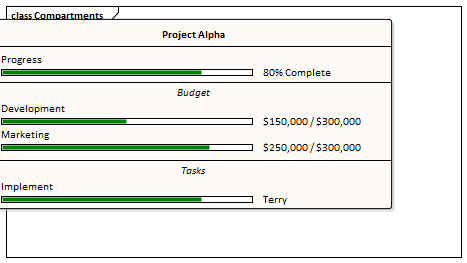
默认情况下,元素中的进度条与其他类型的标记值一起显示在单独的隔离专区中(前提是图和/或元素设置为显示标记隔离专区)。 当元素上有多个进度条,每个进度条与项目的不同因素有关时,区分它们会变得更加困难。在这些情况下,可以将进度条设置为在特定隔室中显示,以提高清晰度。这也提供了额外的标签。因此,您可能有一个与成本相关的元素,以及两个或多个表示不同部门成本的分区,其中部门名称反映在分区名称中。或者每个包含两个或更多进度条的隔间,例如,指示每个部门中任务的成本和完成百分比。
要将多个进度条添加到同一个隔离专区,只需为进度条指定相同的隔离专区名称。 此示例显示Text参数示例中的元素,但使用隔离专区有助于提高可读性。
|
|
BackClr |
使用BackClr选项覆盖用于进度条未填充部分的颜色。
<color>可以是各种值中的一种,例如浅灰色的RGB值rgb(198,198,198)。 有关设置颜色时可用值的完整列表,请参阅“ 进度栏颜色选项”表。 |
|
FillClr |
使用FillClr选项覆盖用于进度条填充部分的颜色。
<color>可以是多种选项之一,例如十六进制值#0000ff为鲜红色。 有关设置颜色时可用值的完整列表,请参阅“ 进度栏颜色选项”表。 |
|
BorderClr |
使用BorderClr选项覆盖围绕进度条边缘绘制的颜色。
<color>可以是多种选项之一,例如关键字elementtext,用于选择与当前元素的文本颜色相同的颜色。 有关设置颜色时可用值的完整列表,请参阅“ 进度栏颜色选项”表。 |
进度条颜色选项
此表列出了为进度条设置自定义颜色时可与BackClr,FillClr和BorderClr选项一起使用的不同类型的值。
值 |
描述 |
也可以看看 |
|---|---|---|
|
RGB(红,绿,蓝) |
使用rgb值,您可以设置红色,绿色和蓝色组件以创建所需的颜色。 示例:BackClr = rgb(46,139,87); //将进度条的未填充部分设置为海绿色。
此选项可与“布局”选项卡中的颜色选择器结合使用,因为它们为当前选定的颜色提供RGB值。 |
|
|
hsl(色调,饱和度,亮度) |
使用hsl与使用rgb非常相似。然而,与rgb不同,通过简单地调整亮度或通过调整饱和度来增加或减少颜色的强度,更容易创建相同颜色的更亮或更暗的版本。 例如:FillClr = hsl(197,71,73); //将进度条的填充部分设置为天蓝色。
|
|
|
十六进制值 |
也可以使用十六进制值定义颜色。 示例: BorderClr:#000000; //将进度条的边框颜色设置为黑色。
|
|
|
HTML颜色名称 |
在为进度条定义颜色时,也可以使用标准Web颜色名称。 例如: fillclr = aliceblue; //将进度条的填充部分设置为标准颜色'aliceblue'
|
|
|
元素颜色 |
使用ElementFill,ElementLine或ElementText将颜色值设置为当前所选元素的填充,线条或文本颜色(即,ElementFill将应用元素的当前填充颜色)。 通过使用修改器s:= <value>和l:= <value>可以进一步细化设置的颜色,以修改颜色的饱和度和亮度,使分配给进度条的颜色略微改变当前所选元素的版本颜色。 如果希望元素改变颜色(例如使用图表图例)以保持进度条与元素正确主题,则这些设置非常有用。 示例: backclr = elementfill:s = -10:l = 20:; //将进度条的未填充部分设置为与元素的填充颜色相同,但颜色饱和度降低10%,亮度增加20%。
|
图传奇 |
|
没有 |
none关键字用于指示不应对所选字段应用任何颜色。 示例: borderClr = none; //从进度条中删除边框。 |
使用MDG技术的进度条
还可以在MDG Technologies中创建进度条,以定义一组用于多个项目的一致进度条。
学到更多


 (New Tagged Value)按钮。
(New Tagged Value)按钮。