| Prev | Next |
Screen
A Screen is used to prototype User Interface screen flow. By using UML features such as requirements, constraints and scenarios against User Interface diagram elements, you can build up a solid and detailed understanding of user interface behavior without having to use code. This provides an excellent means of establishing the precise behavior of the system from a user's perspective, and in conjunction with the Use Case model, defines exactly how a user gets work done.
Web pages can also be prototyped and specified rigorously using Enterprise Architect's custom interface extensions.
Example
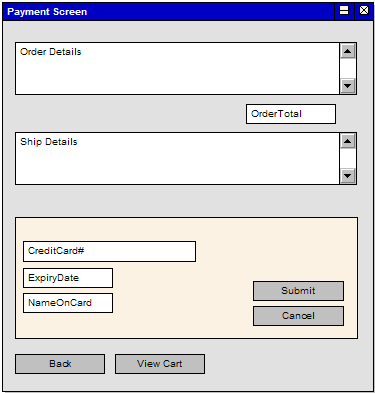
This example diagram illustrates some features of Enterprise Architect's screen modeling extensions that support web page prototyping. By adding requirements, rules, scenarios and notes to each element, a detailed model is built up of the form or web page, without having to resort to GUI builders or HTML.

Enterprise Architect displays UI Controls as a range of special icons, depending on the stereotype used; for example, a Control stereotyped as a «list» displays with a vertical scroll bar.
Toolbox icon

Learn more

