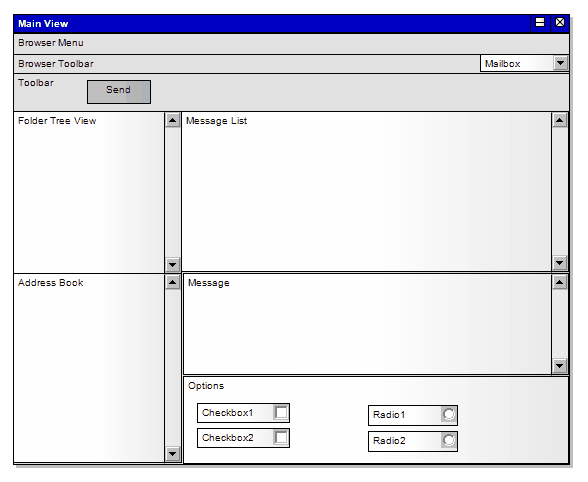
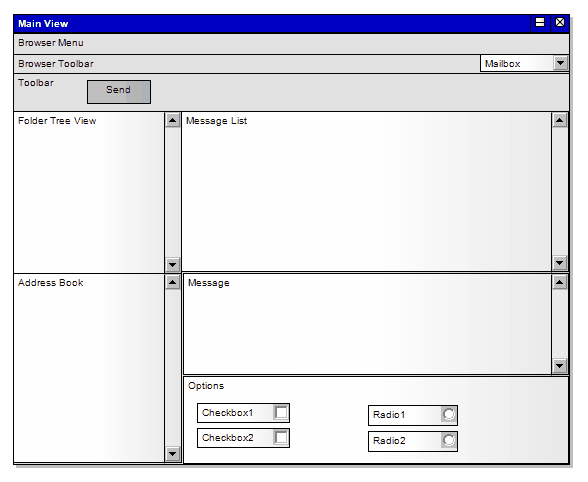
Example User Interface Diagram
In this example User Interface diagram, forms, controls and labels are arranged on the diagram to define the appearance of a user interface screen and controls. UI Control elements can also be traced to other model elements linking the UI with the underlying implementation.

Notes
- The Screen element is the parent of all the UI Control elements it contains; in the Project Browser, expand the Screen element to list its child UI elements
- If you are designing more than one screen, and you want to move a UI Control element from one screen to another, you can do this in the Project Browser - click on the UI Control element and drag it underneath the target Screen element; on the User Interface diagram, the UI Control element is removed from the source Screen and displayed in the target Screen
Learn more