| Prev | Next |
Displaying Properties on a Diagram
A diagram is a powerful means of communication. For many stakeholders it will be the preferred method of viewing the contents of a repository and each stakeholder will typically want to see different information. Enterprise Architect provides great flexibility, allowing the modeler to tailor what is shown in a diagram. This includes whether to display the detailed notes of a requirement, the extended properties represented by Tagged Values, constraints, testing details and more. This feature is not only available for requirements but can be used with any diagram object in a repository. The customization can occur at two levels:
- Customize what is displayed for individual elements in a diagram
- Customize what is displayed for all elements in a diagram

Customize what is displayed in a diagram
Action |
Description |
|---|---|
|
Customize visible compartments |
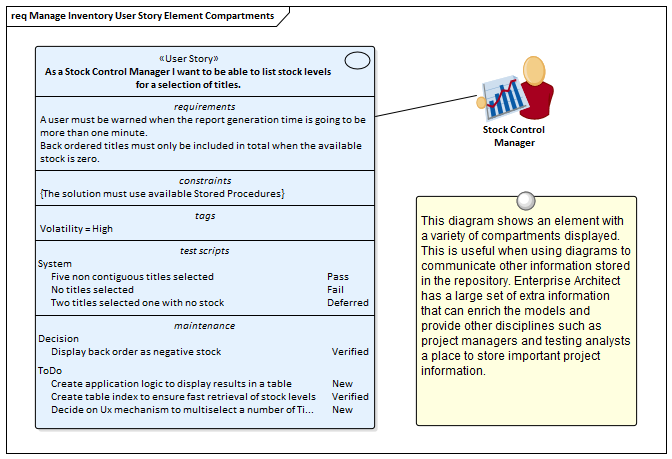
By default, requirements' extended properties, notes and other element information are not displayed in a diagram, but it can be useful to display this in the diagram elements particularly when conducting requirement workshops or creating documentation. Enterprise Architect supports element compartments, and any number of compartments can be displayed in diagram elements, including Notes, Tagged Values (extended properties), Constraints, Tests and Maintenance items such as Defects, Changes, Issues, Tasks, Decisions and Events. There are two options to do this:
The additional compartments are then displayed in the Requirement element(s) on the diagram.
|
|
Displaying a stereotype in a diagram |
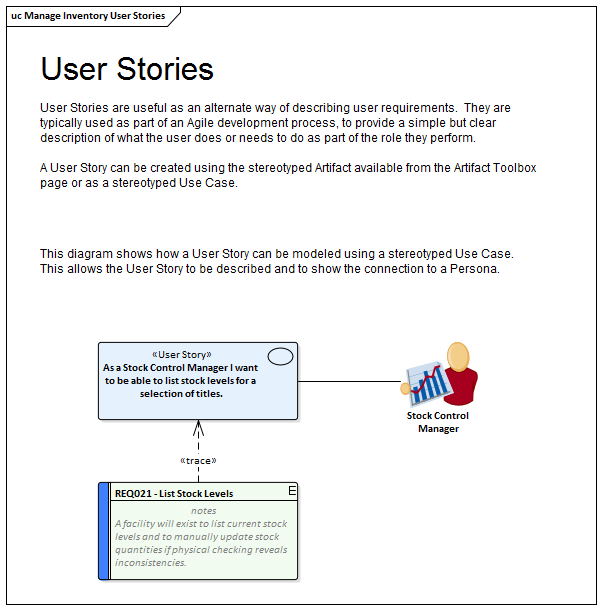
By default requirement stereotypes are not displayed in a diagram. Enterprise Architect allows the modeler to display the element in a rectangular notation which displays the stereotype and an icon. They can be displayed for individual elements using the element context menu 'Advanced | Use Rectangle Notation' option. If the elements status colors were configured to be shown in diagrams the status color will be indicated in the requirements icon at the top right corner of the element.
|
Notes