| Prev | Next |
Guards and Effects
Guards and Effects are used to control the flow of the simulation and to execute additional actions or effects during the course of a simulation.
Guards and Effects
Concept |
Detail |
See also |
|---|---|---|
|
Guards |
Guards are conditional statements that are evaluated whenever the simulator has to determine the path to take next. Guards typically have these characteristics:
|
Dynamic Simulation with Javascript |
|
Adding Guards |
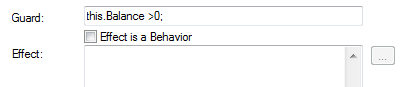
Guards are defined on the Transition or Control Flow in the 'Properties' dialog for the selected connector. A Guard is typically a piece of JavaScript that will evaluate to either True or False. For example, here is a conditional statement that refers to a current variable (Balance) being greater than zero. Note the use of the prefix this to indicate that the variable is a member of the current Class context.
|
|
|
Evaluation Semantics |
During execution the Simulator will examine all possible paths forward and evaluate any guard conditions. This evaluation could establish that:
|
|
|
Effects |
Effects are defined behaviors that are executed at special times:
Effects can either be a section of JavaScript code or a call to another Behavior element in the current simulation. |
|
|
JavaScript Effects |
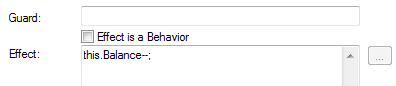
A JavaScript effect might resemble this example, in which the Balance variable is decremented:
|
|
|
Call Behavior Effects |
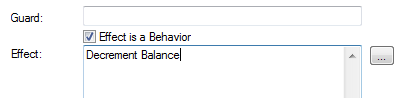
In this example the effect is a call behavior effect. In this case, it calls into a model the Activity named Decrement Balance that is defined elsewhere. The simulation will then enter into that diagram/behavior and continue to execute until returning to the point at which the effect was invoked.
|
|
|
Order of Execution of Effects |
In complex simulations that might involve transitioning out of deeply nested states into other deeply nested states in a different parent context, it is important to consider these rules concerning the order of execution:
So the basic rule is: all exit actions, followed by all transition actions, and finally all entry actions. |
|
|
Note on JavaScript Variables |
JavaScript variables to be accessed and referred to during Simulation execution belong to either:
This is important to let the JavaScript engine know you are referring to a Simulation variable and not a simple local variable used during, for example, basic calculations. You can create Simulation variables of arbitrary scope and depth - for example, this.customer.name is a legitimate qualified name. |
Learn more