| Prev | Next |
CD Player
The behavior of a CD Player application might be intuitive; however, there are many rules related to when the buttons are enabled and disabled, what is displayed in the text fields of the window and what happens when the user supplies events to the application.
Suppose our example CD Player has these features:
- Buttons - Load Random CD, Play, Pause, Stop, Previous Track, Next Track and Eject
- Displays - Number Of Tracks, Current Track, Track Length and Time Elapsed
StateMachine for CD Player
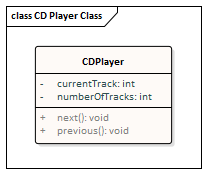
A Class CDPlayer is defined with two attributes: currentTrack and numberOfTracks.

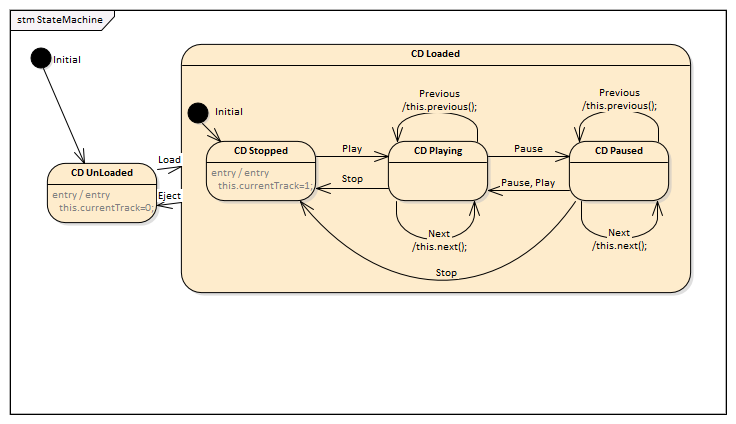
A StateMachine is used to describe the states of the CD Player:

- On the higher level, the StateMachine has two States: CD UnLoaded and CD Loaded
- CD Loaded can be composed of three simple States: CD Stopped, CD Playing, CD Paused
- Transitions are defined with triggers for the events Load, Eject, Play, Pause, Stop, Previous and Next
- State behaviors and transition effects are defined to change the value of attributes defined in CDPlayer; for example, the Previous event will trigger the self transition (if the current state is CD Playing or CD Paused) and the effect will be executed, which will decrement the value of currentTrack or wrap to the last track
We can create an Executable StateMachine Artifact and create a property typing to CDPlayer, then simulate the StateMachine in Enterprise Architect to make sure the model is correct.

Inspect the code generated
Enterprise Architect will generate these files in a folder that the user has specified:
- Back-end code: CDPlayer.js, ContextManager.js, EventProxy.js
- Client code: ManagerWorker
- Front-end code: statemachineGUI.js, index.html
- Other code: SimulationManager.js
File |
Description |
|---|---|
|
/CDPlayer.js |
This file defines the Class CDPlayer and its attributes and operations. It also defines the Class's StateMachines with the State behaviors and the transition effects. |
|
/ContextManager.js |
This file is the abstract manager of contexts. The file defines the contents that are independent of the actual contexts, which are defined in the generalization of the ContextManager, such as SimulationManager and ManagerWorker. The simulation (Executable StateMachine Artifact) can involve multiple contexts; for example, in a tennis game simulation there will be one umpire typed to Class Umpire, and two players - playerA and playerB - typed to Class Player. Both Class Umpire and Class Player will define their own StateMachine(s). |
|
/EventProxy.js |
This file defines Events and Signals used in the simulation. If we are raising an Event with arguments, we model the Event as a Signal Event, which specifies a Signal Class; we then define attributes for the Signal Class. Each Event occurrence has an instance of the Signal, carrying the runtime values specified for the attributes. |
|
/SimulationManager.js |
This file is for simulation in Enterprise Architect. |
|
/html/ManagerWorker.js |
This file serves as a middle layer between the front-end and back-end.
|
|
/html/statemachineGUI.js |
This file establishes the communication between the front-end and the ManagerWorker, by defining stateMachineWorker.
The user could simply replace this comment with their logic, as will be demonstrated later in this topic |
|
/html/index.html |
This defines the HTML User Interface, such as the buttons and the input to raise Events or display information. The user can define CSS and JavaScript in this file. |
Customize index.html and statemachineGUI.js
Make these changes to the generated files:
- Create buttons and displays
- Create a CSS style to format the display and enable/disable the button images
- Create an ElapseTimeWorker.js to refresh the display every second
- Create a TimeElapsed function, set to Next Track when the time elapsed reaches the length of the track
- Create JavaScript as the button 'onclick' event handler
- Once an event is broadcast, request the active State and runtime value for cdPlayer.currentTrack
- On initialization, request the active State
In statemachineGUI.js find the function onActiveStateResonse_cdPlayer
- In CDPlayer_StateMachine_CDUnLoaded, disable all buttons and enable btnLoad
- In CDPlayer_StateMachine_CDLoaded_CDStopped, disable all buttons and enable btnEject and btnPlay
- In CDPlayer_StateMachine_CDLoaded_CDPlaying, enable all buttons and disable btnLoad and btnPlay
- In CDPlayer_StateMachine_CDLoaded_CDPaused, enable all buttons and disable btnLoad
In statemachineGUI.js find function onRuntimeValueResponse
- In cdPlayer.currentTrack, we update the display for current track and track length
The Complete Example
The example can be accessed from the 'Resources' page of the Sparx Systems website by clicking on this link:
Click on the , and then on the .

